
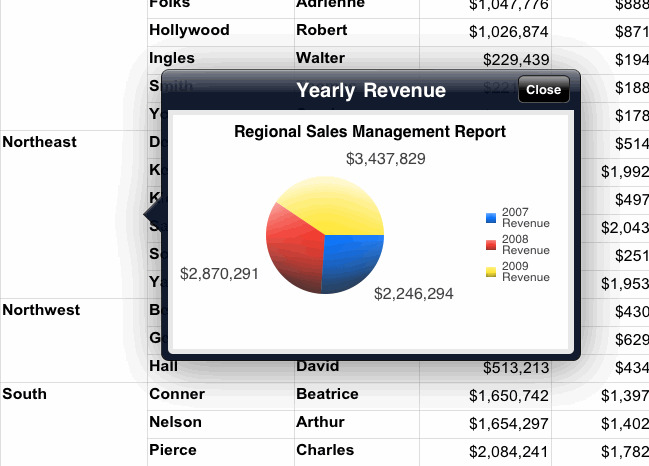
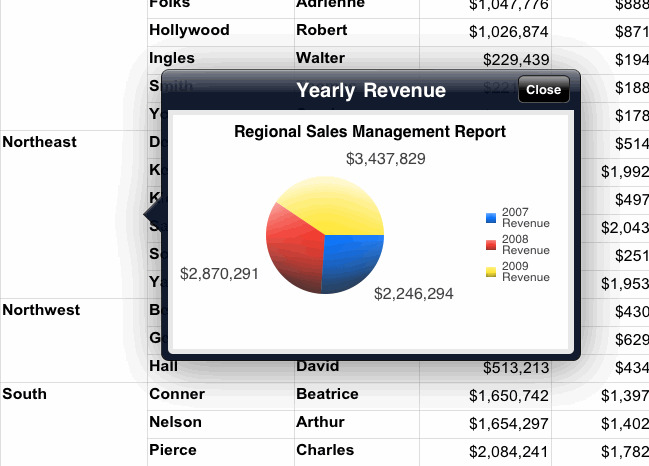
Information Windows let users view additional information about an attribute element by tapping the element in a grid or graph. The Information Window pops up over the element, displaying an additional visualization, based on the element. An example of an Information Window in an iPad document is shown below:

In this example, the Region column in the grid is used as a selector. When a user taps an element in the column, the Information Window appears.
The Information Window displays on iPads that have the MicroStrategy Mobile application, and in Express Mode and Flash Mode in MicroStrategy Web.
This procedure assumes you have already added a Grid/Graph to the document, to use as a selector for the Information Window.
Open the document in Design or Editable Mode.
From the Insert menu, select Panel Stack.
Click the location on your document where you want to place the panel stack. The panel stack is added to the document.
Add content to the panel stack, such
as images and data fields. For more information on adding content to a
panel stack, as well as steps to format the panel stack, see
Inserting
a panel stack into a document.
The following are suggestions for controls to add to an Information
Window:
Images, such as corporate logos or buttons
Data fields to display information about attributes and metrics in the documents, or other details. For example, you can add the {Store@Name} data field to an Information Window. When the store location is selected in the widget, as shown in the image above, the Information Window displays the name of the store. For a detailed explanation of data fields, see Adding data fields to a document.
Links to iPhone or iPad applications, such as a link to call the phone number of a selected store location. For steps to add a link to an iPhone or iPad application, see Opening iPhone or iPad applications in documents.
Links to other reports or documents. For steps, see Linking to documents and reports from an iPhone or iPad document.
Right-click the panel stack, then select Properties and Formatting. The Properties and Formatting dialog box is displayed.
From the list of categories on the left, select General.
Select the Use as Information Window check box.
Click OK to return to the document.
From the rows of the Grid/Graph, right-click
the attribute that you want to display information about in the Information
Window, then select Use as Selector.
By default, the selector automatically targets all Grid/Graphs and panel
stacks in the current panel or section of the document. The selector must
target the panel stack you just created.
Note: You can disable automatic target maintenance and choose
targets manually. For more information on automatically maintaining selector
targets, see
Automatically
maintaining targets for selectors.
Related topic