
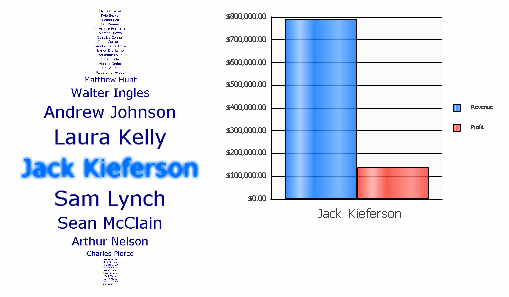
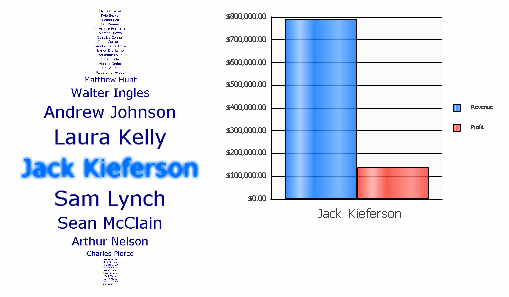
The Fish Eye Selector magnifies an item when a user hovers the cursor over it in Flash Mode or Express Mode in MicroStrategy Web. Any item that a user hovers over or selects remains magnified, while the remaining items are minimized and displayed in the background of the selector. A Fish Eye Selector in Flash Mode is shown below, targeting a Grid/Graph.

In non-Flash modes in MicroStrategy Web, a Fish Eye Selector can display as a Grid/Graph (if it was created as a widget) or as a standard selector such as a listbox or button bar (if it was created as a selector).
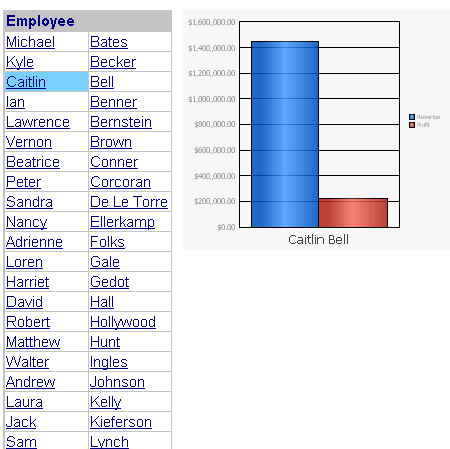
The same dashboard is shown below in Interactive Mode in MicroStrategy Web. The Fish Eye Selector was created using a widget, so the selector is now displayed as a Grid/Graph. All the employees are not shown in this sample, because the list is so long. Notice that the previous selection, Jack Kieferson, is far down the list. Because the list is so long, names even further down the list may not appear in the same screen as the graph, which is why the Fish Eye Selector is so useful.

In non-Flash modes, the widget can instead be hidden or displayed as an empty Grid/Graph placeholder. For examples, see Defining how a widget is rendered in non-Flash modes.
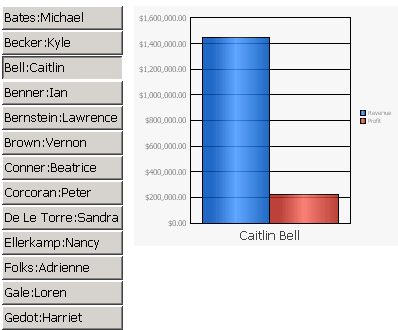
If the Fish Eye Selector was created as a selector rather than a widget, in Interactive Mode the dashboard looks like the sample shown below. The Fish Eye Selector is defined to not display as a widget in DHTML Mode. You can set the style of the selector, which in this example is Button Bar. Again, all the employees are not shown, because the list is so long. Notice that the selection shown in Flash Mode, Jack Kieferson, is not even shown in this image, because he is so far down the list.

These examples target a Grid/Graph, but a panel stack can also be the target of a Fish Eye Selector. However, a Fish Eye Selector created as a widget cannot switch panels on a panel stack.
The table below summarizes the differences between a Fish Eye Selector created as a widget and as a selector.
|
|
Widget |
Selector |
|
Display in Flash Mode |
Fish Eye Selector |
Fish Eye Selector |
|
Display in non-Flash modes |
Can be any of the following:
|
Can be either:
|
|
Target panel stacks and Grid/Graphs |
Yes |
Yes |
|
Switch panels on a panel stack |
No |
Yes |
|
Replace selector item text with images |
Yes |
Yes |
|
Target of another selector |
Yes |
Only if the selector is on a panel stack (see Allowing a selector to be updated by other selectors) |
|
Method of creating |
Create a widget |
Create a selector |
For instructions to create a Fish Eye Selector as a widget, see Creating a Fish Eye Selector as a widget. For instructions to create a Fish Eye Selector as a selector, see Creating a Fish Eye Selector as a selector. For instructions to replace selector item text with images, see Replacing the selector items of a Fish Eye Selector with images.