
Report objects in an Interactive Bubble Graph widget can be defined as selectors, as described in Viewing data related to a widget: Using a widget as a selector. In MicroStrategy Web, you can use the widget to control targeted Grid/Graphs and panel stacks in the document.
In MicroStrategy Web, the following parts of an Interactive Bubble Graph widget can be used as selectors to display data in Grid/Graphs and panel stacks. When you hover the cursor over these selectable parts of the widget, the cursor turns into a hand, indicating that it can be selected.
Bubbles: The bubbles in the widget can
be used as selectors if their corresponding attributes are enabled as
selectors in the Grid/Graph. To use a bubble as a selector, click the
bubble. For example, the Region attribute in the Interactive Bubble widget
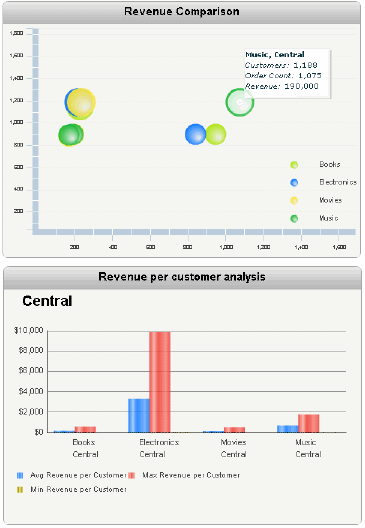
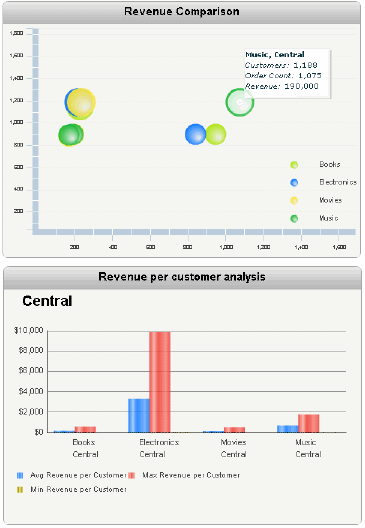
below is enabled as a selector. When you select a region bubble from the
widget, the target graph at the bottom is updated with data related to
that region.
Note: Double-click a bubble to drill down to the child elements
of that bubble and to display data in the dashboard related to the bubble.
To display data related to the drill-to element, click the child bubble.
All target Grid/Graphs and panel stacks are updated with data related
to your selection. For more information about drilling in an Interactive
Bubble Graph widget, see
Enabling
drilling in an Interactive Bubble Graph widget.
Legend: The attribute elements in the legend can be used as selectors if their corresponding attribute is enabled as a selector in the Grid/Graph. To use the legend as a selector, click an attribute element in the legend. Only one item in the legend can be selected at a time. For example, Region is enabled as a selector and elements of Region are displayed in the graph legend. You can click the legend item for the Central region to display data for the Central region in all target Grid/Graphs and panel stacks.

In addition to clicking a bubble or legend item, the user can also make a selection in the widget in the following ways:
Lasso: A user can also select multiple bubbles by dragging a selection box (or lasso) around the bubbles. For example, a user drags a selection box around the Electronics and Books bubbles in the middle of the widget. If the selection box is set to automatically update the target, the target graph displays data related to those bubbles. Otherwise, the user must click the Select icon in the button bar to update the target graph. For steps to enable updating targets with the selection box (lasso), see To allow an Interactive Bubble widget to update targets with a lasso selection.
Hover: A user can select a bubble or item in the legend by hovering over it with the cursor. For steps to enable updating the selection when the cursor is hovered, see To update an Interactive Bubble widget by hovering the cursor.
For more information on using widgets as selectors, see Viewing data related to a widget: Using a widget as a selector.
To use a widget as a selector, you must first enable the widget as a selector in Design Mode or Editable Mode. You can also enable the widget as a selector in Desktop. For steps, see the Desktop Help.
The document must contain a widget with the report objects that you want to use as selectors. For instructions to add a widget, see Inserting a widget into a document.
The document must also contain the panel stack or Grid/Graph to use as the target. The selector and target must have an attribute in common. For instructions, see Inserting a panel stack into a document or Adding a Grid/Graph to documents.
Open the document in Design or Editable Mode.
Do one of the following:
In the widget's Grid/Graph, right-click the header of the attribute, custom group, or consolidation that you want to use as the selector, and select Use as Selector. The Configure Selector dialog box opens.
Right-click the Metrics column in the Grid/Graph, and select Use as Selector. The Configure Selector dialog box opens.
Note: If targets are automatically maintained in the document, the selector is automatically created and the Configure Selector dialog box is not opened. To specify selector options, such as the target of the selector, right-click the new selector and select Edit Selector. The Configure Selector dialog box opens.
Select the target Grid/Graph
or panel stack in the Available Targets
list on the left, and click >
to add it to the Selected Targets
list on the right. You can select multiple targets.
Note: If targets are automatically maintained in the document,
the selector automatically targets all Grid/Graphs and panel stacks in
the current panel or section of the document. You can disable automatic
target maintenance and choose targets manually by clicking click
here in the Configure Selector dialog box. For more information
on automatically maintaining selector targets, see
Automatically
maintaining targets for selectors.
You can specify whether the selector is used to filter data displayed in the target or to determine how the data is sliced. For more information, see Applying selections as filters or slices. Do one of the following:
To use the selector to filter data, select the Apply selections as a filter check box.
To use the selector to slice data, clear the Apply selections as a filter check box.
The All option allows the user to display data for every element in the selector. For example, the Region attribute is enabled as a selector. If the user selects the All option, data for every region is displayed in the selector's target. To enable the All option, select the Show option for All check box. If the check box is selected:
The header names of attributes, consolidations, or custom groups in a widget's Grid/Graph can be used as selectors in Editable Mode.
The Total option allows the user to display the total for all attributes, custom groups, consolidation elements or metrics in the targeted Grid/Graph or panel stack. To display totals, select the Show option for Total check box.
You can determine the behavior of the selector's target when no data exists for the current selection. This option can be used to create selectors that update other selectors. For more information, see Determining how the target of a selector displays when no data exists.
To display a message that no data is returned, clear the Automatically update when there is no data for the current selection check box.
To automatically update the selector and display an item, select the Automatically update when there is no data for the current selection check box.
Click OK to apply the changes.
Open the document and view the widget in one of two ways:
Select Flash Mode from the Home menu.
If Flash Mode is not available in the Home menu, you must make Flash Mode available in the document. For steps, see Defining which display modes are available to users.
Select Interactive Mode from the Home menu.
DHTML must be enabled in order to display widgets in Interactive Mode in MicroStrategy Web. For instructions to enable DHTML, see Enabling DHTML in MicroStrategy Web.
Right-click the widget and select Properties. The Interactive Bubble Graph dialog box opens.
Click the Selectors tab. The selector options are displayed.
To specify that targets are updated when a user lassos bubbles in the widget, select the Trigger selector with lasso automatically check box.
Click OK to apply the changes.
Open the document and view the widget in one of two ways:
Select Flash Mode from the Home menu.
If Flash Mode is not available in the Home menu, you must make Flash Mode available in the document. For steps, see Defining which display modes are available to users.
Select Interactive Mode from the Home menu.
DHTML must be enabled in order to display widgets in Interactive Mode in MicroStrategy Web. For instructions to enable DHTML, see Enabling DHTML in MicroStrategy Web.
Right-click the widget and select Properties. The Interactive Bubble Graph dialog box opens.
Click the Selectors tab. The selector options are displayed.
To specify that targets are updated when a user hovers the cursor, select the Change Selection on Mouse Over check box.
Click OK to apply the changes.
Related topics